
Flutter Stepper
Stepper示例:针对Stepper样式实现自定义设计,Stepper的逻辑处理
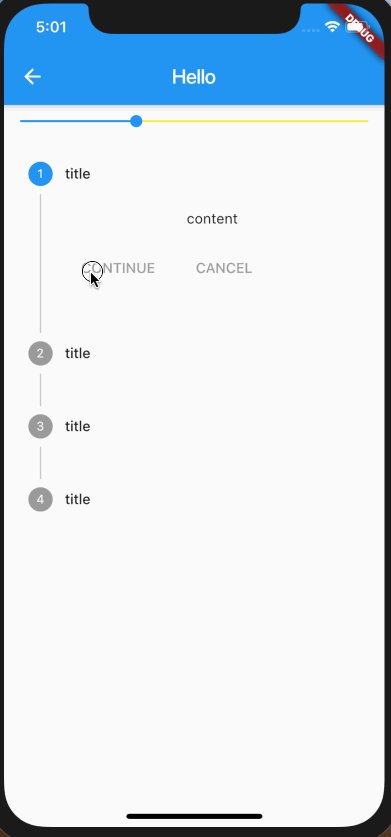
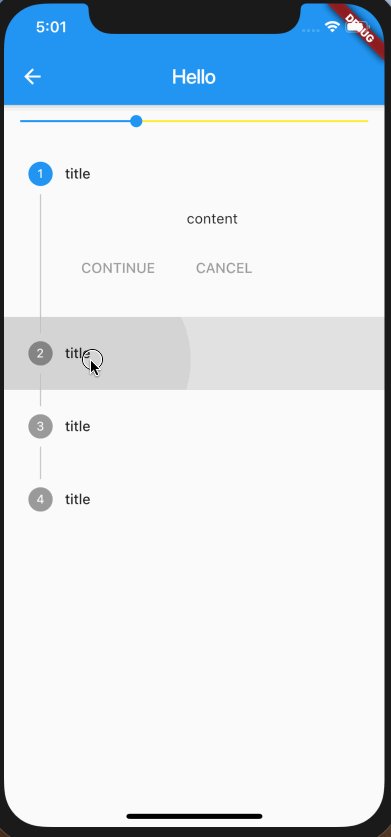
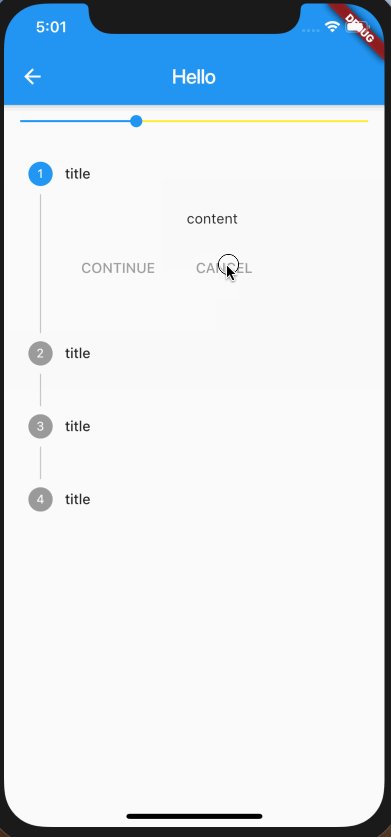
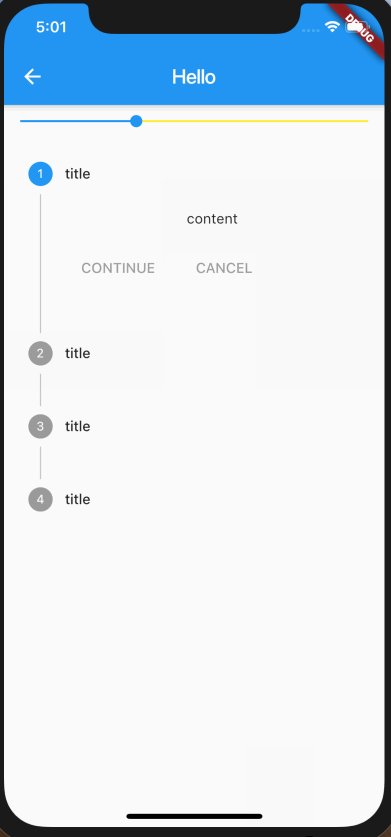
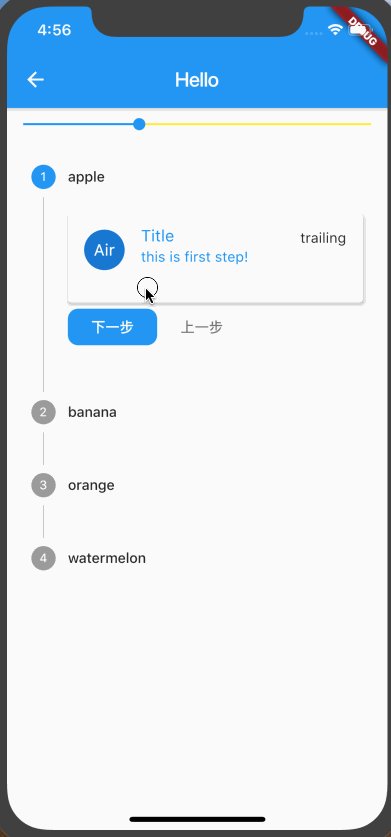
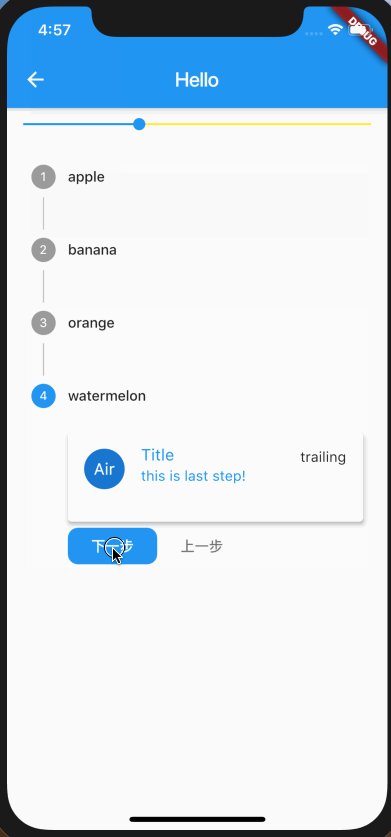
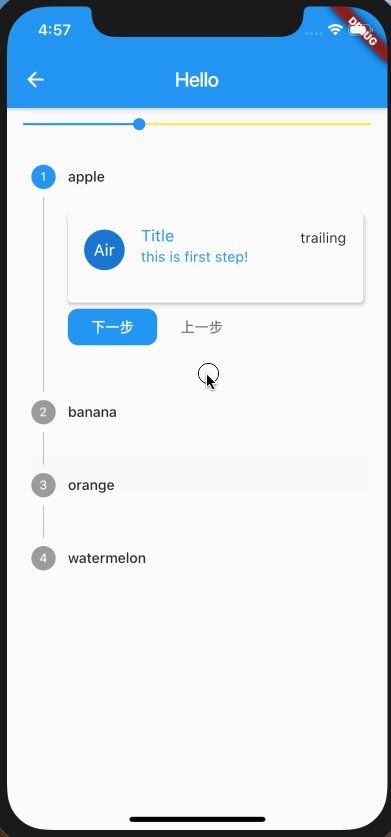
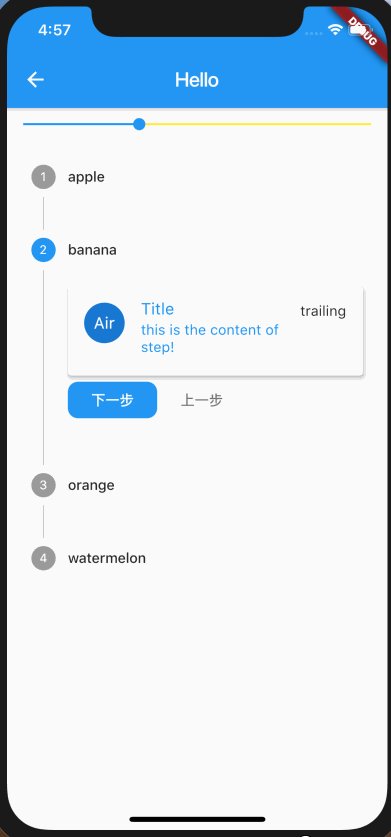
先上效果图:
 |
 |
|---|
import 'package:flutter/material.dart';
///
/// 1、Stepper的样式的自定义
/// 2、Stepper事件的逻辑处理
///
class SecondPage extends StatelessWidget {
BuildContext mPreviousPageContext;
SecondPage(BuildContext context) {
this.mPreviousPageContext = context;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'SecondPage',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MainWidget(mPreviousPageContext),
);
}
}
class MainWidget extends StatefulWidget {
BuildContext previousContext;
MainWidget(BuildContext previousContext) {
this.previousContext = previousContext;
}
@override
MainState createState() {
return MainState();
}
}
class MainState extends State<MainWidget> {
double mSlideValue = 4;
int mCurrentStep = 0;
static var mStepTitles = ['apple', 'banana', 'orange', 'watermelon'];
static var mStepContents = [
'this is the content of step!',
'this is the content of step!',
'this is the content of step!',
'this is the content of step!'
];
int mMaxStepValue = mStepTitles.length - 1;
int mMinStepValue = 0;
///下一步操作
_continue() {
if (mCurrentStep >= mMaxStepValue) {
//超过最大值,则不处理
setState(() {
mStepContents[mCurrentStep] = "this is last step!";
});
return;
}
setState(() {
mCurrentStep++;
});
}
///上一步操作
_cancel() {
if (mCurrentStep <= mMinStepValue) {
//超过最小值,则不处理
setState(() {
mStepContents[mCurrentStep] = "this is first step!";
});
return;
}
setState(() {
mCurrentStep--;
});
}
///获取Step
List<Step> _getSteps() {
List<Step> steps = [];
for (var index = 0; index < mStepTitles.length; index++) {
steps.add(
Step(
title: Text('${mStepTitles[index]}'),
content: Column(
children: <Widget>[
_buildCardWithListTile(mStepContents[index]),
],
),
isActive: _getStepActive(index),
),
);
}
return steps;
}
///校验是否是正在活动
bool _getStepActive(int stepIndex) {
if (stepIndex == mCurrentStep) {
return true;
} else {
return false;
}
}
///创建卡片布局
_buildCardWithListTile(String content) {
return Card(
child: Column(
children: <Widget>[
//Layout
ListTile(
//标题
title: Text('Title'),
//次标题
subtitle: Text('$content'),
//头
leading: CircleAvatar(
child: Text('Air'),
),
//尾
trailing: Text('trailing'),
isThreeLine: true,
dense: false,
selected: true,
onTap: () {},
onLongPress: () {},
),
],
),
//外边距
margin: EdgeInsets.all(0),
//阴影
elevation: 3,
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text('Hello'),
leading: IconButton(
icon: Icon(
Icons.arrow_back,
color: Colors.white,
),
onPressed: () {
_exitPage();
}),
automaticallyImplyLeading: false,
),
body: Center(
child: new Column(
children: <Widget>[
Slider(
value: mSlideValue,
min: 1,
max: 10,
label: 'label',
activeColor: Colors.blue,
inactiveColor: Colors.yellow,
onChanged: (double value) {
print(value);
setState(() {
mSlideValue = value;
});
}),
createStepWidget(),
],
),
),
);
}
///创建Stepper
createStepWidget() {
return Stepper(
controlsBuilder: (BuildContext context,
{VoidCallback onStepContinue, VoidCallback onStepCancel}) {
return Row(
children: <Widget>[
FlatButton(
onPressed: _continue,
child: Text('下一步'),
color: Colors.blue,
textColor: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
),
FlatButton(
onPressed: _cancel,
child: Text('上一步'),
textColor: Colors.black54,
),
],
);
},
type: StepperType.vertical,
currentStep: mCurrentStep,
onStepContinue: _continue,
onStepCancel: _cancel,
steps: _getSteps(),
);
}
///关闭当前页面
_exitPage() {
Navigator.pop(widget.previousContext);
}
}未完待续。。。



